Compare electricals before you buy
Make sure you get exactly what you want & feel confident in your electrical purchase, with our comparison tables
Compare products
- Series
- Treatment time
- First treatment
- Touch up
- Hair free for
- Cordless
- Attachments
- Pen trimmer
- Pouch
- Guarentee
- Price
- Shop now
-
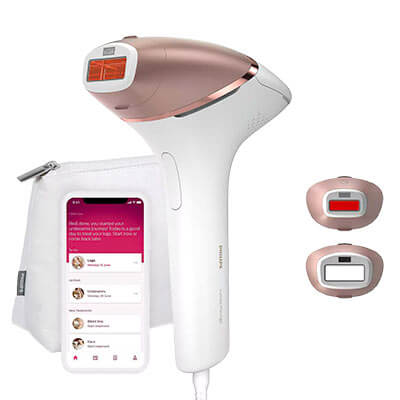
Philips Lumea IPL – BRI920/00
- 7000
- 15 mins
- Every 2 weeks for the first 6 weeks
- Monthly
- 12 months
- No
- 1 attachment for body
- Yes
- Yes
- 2 years
- SHOP NOW
-
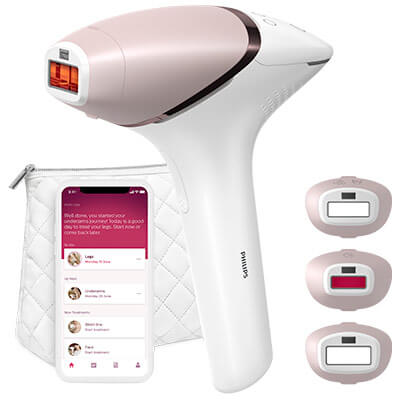
Philips Lumea IPL Advanced - BRI923/00
- 7000
- 15 mins
- Every 2 weeks for the first 6 weeks
- Monthly
- 12 months
- No
- 3 attachments for body, face & bikini
- Yes
- Yes
- 2 yrs
- SHOP NOW
-
Philips Lumea IPL – BRI945/00
- 8000
- 8.5 mins
- Every 2 weeks for the first 6 weeks
- Monthly
- 12 months
- No
- 2 attachments for face & body
- No
- Yes
- 2 yrs
- SHOP NOW
-
Philips Lumea IPL - BRI949/00
- 8000
- 8.5 mins
- Every 2 weeks for the first 6 weeks
- Monthly
- 12 months
- No
- 4 attachments for face, body underarms & bikini
- Yes
- Yes
- 2 yrs
- SHOP NOW
-
Philips Lumea IPL BRI955/01
- 9000
- 8.5 mins
- Every 2 weeks for the first 6 weeks
- Monthly
- 12 months
- Yes
- 3 attachments for face, body & precision
- No
- Yes
- 2 yrs
- SHOP NOW
-
Philips Lumea IPL- BRI958/00
- 9000
- 8.5 mins
- Every 2 weeks for the first 6 weeks
- Monthly
- 12 months
- Yes
- 4 attachments for face, body, underarms & bikini
- No
- Yes
- 2 yrs
- SHOP NOW
Compare products
- Visble hair reduction
- First treatment
- Touch up
- Attachments
- Includes Vanity Case?
- Time taken to treat both legs
- Hair free for
- Corded
- Guarentee
- Smart IPL System
- Price
- Shop now
-
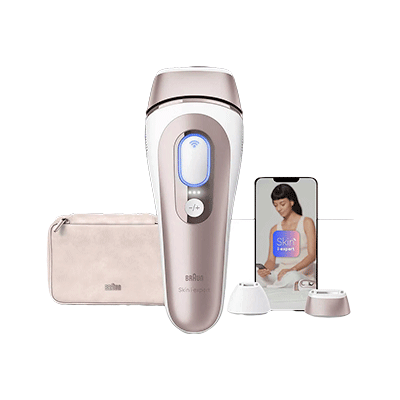
Braun Skin i·expert, smart IPL Hair Removal System with connected app & 4 attachment caps - PL7387
- 74% hair reduction after 12 weekly treatments
- Visible results as of 1st use**
- Monthly
- 4 attachment caps: for legs, arms, chest & back to the face, armpit, & bikini areas with Venus razor
- Yes
- 5 mins
- Up to 2 years of smooth skin^
- Yes
- Up to 5 years warranty* + 100-day money back guarantee
- Yes
- SHOP NOW
-
Braun Smart IPL Skin i·expert, At Home Hair Removal, Pouch, Venus Razor, 2 Heads, PL7147
- 74% hair reduction after 12 weekly treatments
- Visible results as of 1st use**
- Monthly
- 2 attachment caps: for legs, arms, chest & back to the face, armpit, & bikini areas with Venus razor
- Yes
- 5 mins
- Up to 2 years of smooth skin^
- Yes
- Up to 5 years warranty* + 100-day money back guarantee
- Yes
- SHOP NOW
-
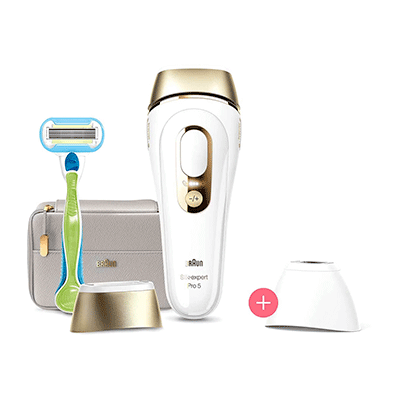
Braun IPL Silk-Expert Pro 5, At Home Hair Removal Device with Pouch, White/Gold, PL5347
- 74% hair reduction after 12 weekly treatments
- Visible results in 2 uses^
- Monthly
- 4 attachment caps: for legs, arms, chest & back to the face, armpit, & bikini areas with Venus razor
- Yes
- 5 mins
- Up to 2 years of smooth skin^
- Yes
- Up to 5 years warranty* + 100-day money back guarantee
- SHOP NOW
-
Braun IPL Silk-Expert Pro 5, At Home Hair Removal Device with Pouch, White/Gold, PL5257
- 74% hair reduction after 12 weekly treatments
- Visible results in 2 uses^
- Monthly
- 3 attachment caps: for legs, arms, chest & back to the face, armpit, & bikini areas with Venus Razor
- Yes
- 5 mins
- Up to 2 years of smooth skin^
- Yes
- Up to 5 years warranty* + 100-day money back guarantee
- SHOP NOW
-
Braun IPL Silk-Expert Pro 5, At Home Hair Removal Device with Pouch, White/Gold, PL5124
- 74% hair reduction after 12 weekly treatments
- Visible results in 2 uses^
- Monthly
- 2 attachment caps: for legs, arms, chest and back to the face, armpit, and bikini areas with Venus razor
- Yes
- 5 mins
- 12 months of smooth skin^
- Yes
- Up to 5 years warranty* + 100-day money back guarantee
- SHOP NOW
-
Braun Silk·expert Pro 3 PL3233 Women’s IPL, At Home Hair Removal Device with Pouch
- 74% hair reduction after 12 weekly treatments
- Visible results in just 3 weeks
- Monthly
- 3 attachment caps: for legs, arms, chest & back to the face, armpit, & bikini areas with Venus Razor
- Yes
- 9 mins
- 12 months of smooth skin^
- Yes
- Up to 5 years warranty* + 100-day money back guarantee
- SHOP NOW
-
Braun Silk·expert Pro 3 PL3132 Women’s IPL, At Home Hair Removal Device with Pouch
- Visible results in just 3 weeks
- Monthly
- 2 attachment caps: for legs, arms, chest and back to the face, armpit, and bikini areas with Venus Razor
- No
- 9 mins
- 12 months of smooth skin^
- Yes
- SHOP NOW
-
Braun IPL Silk·Expert Mini PL1014 Latest Generation IPL
- Visible results in just 3 months
- Monthly
- 1 cap: for legs, arms, chest & back to the face, armpit, & bikini areas with Venus Razor
- No
- 12 months of smooth skin^
- Yes
- SHOP NOW
Compare products
- Colours
- Gum Pressue Sensor
- Brushing Timer
- Brushing Modes
- Long Lasting Battery
- Travel Case
- Artificial Intelligence
- Interactive Display
- Surface Teeth Tracking
- Shop now
-
Oral-B iO3 Electric Toothbrush
- Black & pink
- Yes smart
- Yes
- 3
- Yes
- Yes
- No
- No
- No
- SHOP NOW
-
Oral-B iO4 Electric Toothbrush
- White, black & lavendar
- Yes smart
- Yes
- 4
- Yes
- Yes
- No
- No
- No
- SHOP NOW
-
Oral-B iO6 Electric Toothbrush
- Grey, black & pink
- Yes, smart
- Yes
- 5
- Yes
- Yes
- Yes
- Black & white
- Yes
- SHOP NOW
-
Oral-B iO7 Electric Toothbrush
- Black, white & blue
- Yes, smart
- Yes
- 5
- Yes
- Yes
- Yes
- Black & white
- Yes
- SHOP NOW
-
Oral-B iO8 Electric Toothbrush
- Black, white, violet
- Yes, smart
- Yes
- 7
- Yes
- Yes
- Yes
- Colour
- 6-zones
- SHOP NOW
-
Oral-B iO9 Electric Toothbrush
- Black, white & rose
- Yes, smart
- Yes
- 7
- Yes
- Yes, charging case
- Yes
- Colour
- 16-zones
- SHOP NOW
-
Oral-B iO10 Electric Toothbrush
- Black & white
- Yes, smart
- Yes
- 7
- Yes
- Yes, charging case
- Yes
- Colour
- 16 zones
- SHOP NOW
- Shaving elements
- Head technology
- Shaving technology
- Care centre
- Travel case
- Charging stand
- 100% waterproof
- Battery
- Charging
- Shop now
-
Braun Series 9 Pro+ Electric Shaver with SmartCare Center, Wet & Dry Razor and Powercase - 9477cc
- 4 + 1 Shaving Elements
- SyncroSonic technology - Pivoting
- Sonic + AutoSense
- 5 in 1 SmartCare Center
- Powercase
- -
- Yes
- 1H running / 1h charging
- 5 min quick charge
- SHOP NOW
-
Braun Series 9 pro + - 9467CC Electric Shaver With SmartCare center
- 4 + 1 Shaving Elements
- SyncroSonic technology - Pivoting
- Sonic + AutoSense
- 5 in 1 SmartCare Center
- Travel case
- -
- Yes
- 1H running / 1h charging
- 5 min quick charge
- SHOP NOW
-
Braun Series 9 Pro+ Electric Shaver, Charging Stand, Wet & Dry, 9519s - Gold
- 4 + 1 Shaving Elements
- SyncroSonic technology - Pivoting
- Sonic + AutoSense
- -
- Travel case
- Charging Stand
- Yes
- 1H running / 1h charging
- 5 min quick charge
- SHOP NOW
-
Braun Series 8 - 8567cc Electric Shaver With SmartCare Center
- 3 + 1 Shaving Elements
- SyncroSonic technology - Pivoting
- AutoSense
- 5 in 1 SmartCare Center
- Travel case
- -
- Yes
- 1H running / 1h charging
- 5 min quick charge
- SHOP NOW
-
Braun 72-C7650cc Electric Shaver with Smart Care Center
- 3 Elements
- 360° Flex head Rotating
- AutoSense
- SmartCare Center
- Travel case
- -
- Yes
- 50 min running / 1h charging
- Quick charge
- SHOP NOW
-
Braun Series 7 Electric Shaver with Smart Care Center and Precision Trimmer - Black 70-N7200cc
- 3 Elements
- 360° Flex head Rotating
- AutoSense
- SmartCare Center
- Travel case
- -
- Yes
- 50 min running / 1h charging
- Quick charge
- SHOP NOW
-
Braun Series 7 Electric Shaver with Charging Stand and Precision Trimmer - Silver 70-S4200cs
- 3 Elements
- 360° Flex head Rotating
- AutoSense
- -
- Travel case
- Charging Stand
- Yes
- 50 min running / 1h charging
- Quick charge
- SHOP NOW
-
Braun Electric SHAVER 52-B7000cc with Smartcare center
- 3 Elements
- SensoFlex head - Pivoting
- -
- SmartCare Center
- -
- -
- Yes
- 50 min running / 1h charging
- Quick charge
- SHOP NOW
-
Braun Series 5 Electric Shaver with Charging Stand and Precision Trimmer - Black/White 50-W4200cs
- 3 Elements
- EasyClean Head
- -
- -
- -
- Charging Stand
- Yes
- 50 min running / 1h charging
- Quick charge
- SHOP NOW
-
Braun Series 5 50-W1000s Electric Shaver For Men, White
- 3 Elements
- EasyClean Head
- -
- -
- -
- Charging Stand
- Yes
- 50 min running / 1h charging
- Quick charge
- SHOP NOW
-
Braun Series 3 ProSkin Electric Shaver, Rechargable Wet & b Electric Razor - 3040s
- 3 Elements
- -
- -
- -
- -
- -
- Yes
- 45 min running / 1h charging
- Quick charge
- SHOP NOW
**Based on app data from consumer self-assessment (Nov’24-Apr’24). Individual results may vary.
^Following recommended regimen, individual results may vary